GitHub.ioで作品紹介用のページを作った時、ふとTyporaのインストールページを思い出しました。

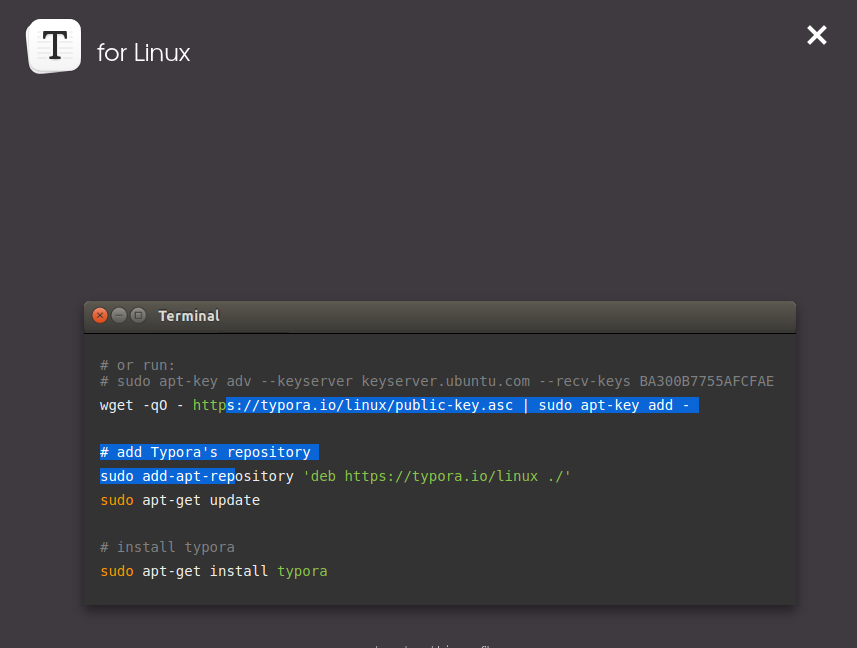
TyporaはGitHubのReadmeページを作る時に毎回お世話になっているMarkdownエディタなのですが、Linux用のインストールページがコピーペースト可能なのにターミナルっぽくておしゃれでした。
私もコマンドをコピーペーストできるターミナルを作ってみたいなーと思い、gnome-terminal風のコピーペースト用の素材を作ってみました。
テンプレートはこちらから
起動方法
適当なブラウザでterminal.htmlを開いてください。
カスタマイズ方法
デザインはcss/terminal.cssで定義されているので適当に改造してください。ここではhtml上での文字変更方法について示します。
head
cssのファイル場所を記述します。cssパスは適宜変更してください。
<head><link rel="stylesheet" type="text/css" href="css/terminal_css.css"></head>
body
ターミナル本体です。cssを改造しない限りクラス名はterminalです。
<div class="terminal"> <div class="terminal-header"> ここにターミナルのタイトルを埋め込む <div class="close-button"></div> <div class="bigger-button"></div> <div class="smaller-button"></div> </div> <div class="text_margin" style="text-align: left;"> <!-- ここからコマンド --> <br>source ~/.bashrc <br>sudo apt update <br> <br>sudo apt upgrade <br> <br>mkdir ~/abc/def/ <br>cd ~/abc/def/ <br> <br>cd - && rm -r ~/abc/def/ <!-- ここまで --> <br></br> </div> </div>
<div class="terminal-header>"から/divの間にタイトルを埋め込み、<div class="text_margin style="text-align: left;">から</div>の間にコマンドを埋め込みます。文章の先頭に<br>を入れていますが、末尾でもおそらく問題ないです。ただし、コマンドの末尾に<br></br>は入れてください。
活用しているページ
ヘッダーはスクリーンショットになっていますが、次のページで使っています。かなりリアルなターミナル風ヘッダーになっていると思います。
